Generative AI (GenAI) and large language models (LLMs) are powerhouses of productivity for the modern software developer.
Whether you’re asking a chatbot about how to handle Bearer Auth in Node.js or you’re using GenAI to summarize a lengthy discussion on a GitHub issue, your interactions with GenAI will only increase in the coming years.
And of course, your development work will have an increasing dependence on AI-generated code.
One of the more widely adopted tools out there is Gemini Code Assist from Google.
This GenAI tool works in your IDE and helps you by providing code suggestions, autocompletion, and debugging assistance.
It can help you write code more efficiently by offering code snippets, optimizing existing code, and even suggesting best practices.
In this article, we’ll look at how to get started with Gemini Code Assist while asking the all-important question: How do you ensure that your AI-generated code is secure and free of bugs?
Let’s dive in.
AI-Generated Code Is Not A Guarantee for Code Quality
AI coding assistants like Gemini Code Assist can be dream tools for developers.
They transform prompts within your IDE into fully implemented features or functions.
While this allows developers to focus on the general outline of what they want to achieve and leave the code writing to Gemini, it's important to remember that AI-generated code does not guarantee quality.
Relying on such tools without careful oversight can introduce security vulnerabilities, bugs, and poor-quality code into your application.
The "happy path" might work, but that doesn't mean the code is bug-free or adheres to your team's coding standards and best practices.
Since LLMs are not always predictable, the code produced may vary, potentially leading to inconsistent results.
To ensure high code quality, developers should complement AI tools like Gemini Code Assist with linters, static analysis tools, and other automated code quality review tools.
Sonar’s solutions—SonarQube Server, SonarQube Cloud, and SonarQube for IDE—integrate seamlessly into your CI pipeline and IDE, maximizing the potential of Gemini Code Assist by catching issues early and ensuring the reliability and security of your codebase.
Let's show you how this can be done.
Getting Started with Gemini Code Assist and Visual Studio Code
Let’s get started with installing Gemini Code Assist into Visual Studio Code (VS Code). Google provides a good guide to the installation and configuration process, but it’s basically these steps:
- Install the VS Code plugin.
- Sign into a Google account that can access or create a Cloud Code project.
Fortunately, for the time being, any Google account can try Gemini for free, so long as it’s not disabled by the workspace administrator.
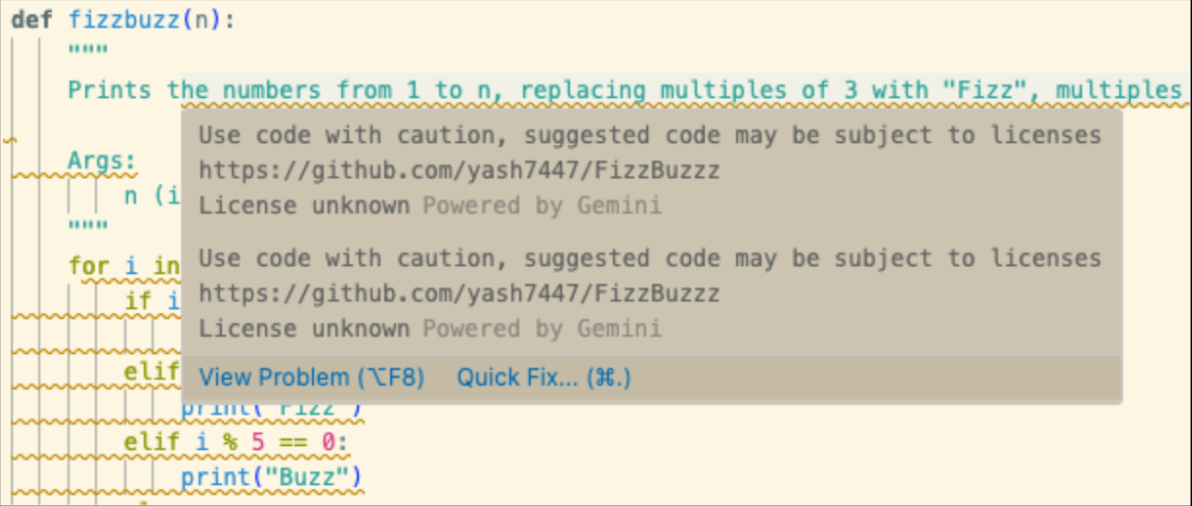
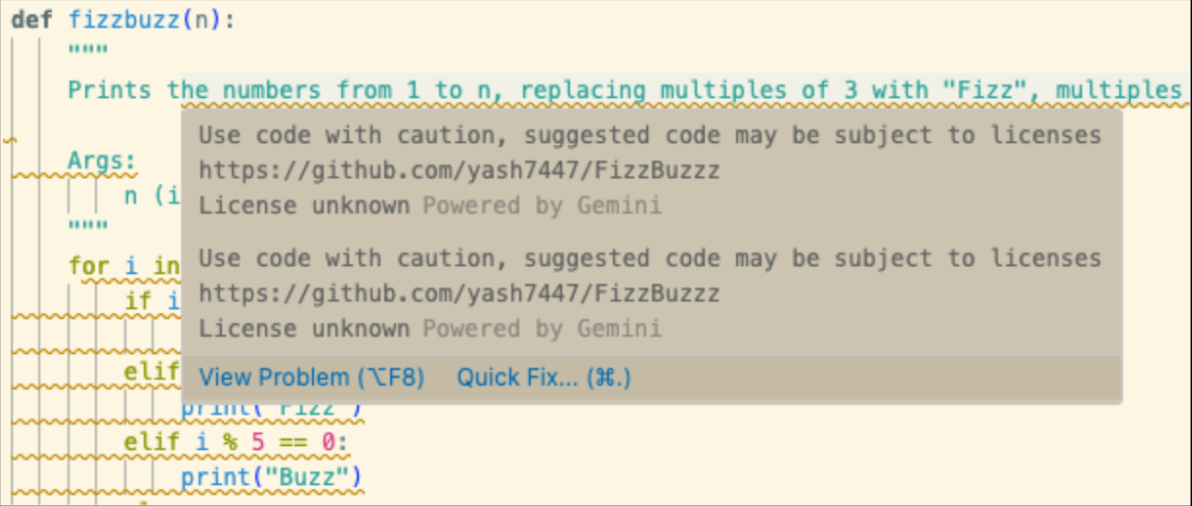
Once you have everything set up, you can prompt Gemini Code Assist to do a simple implementation for you, like generating a Python implementation of Fizz Buzz.

Interestingly, Gemini knows as soon as we accept its suggestion that we need to be careful with the code it suggests, giving us a warning to that effect.

SonarQube for IDE for enhanced analysis
Once you have Google Gemini up and running in VS Code, you should also have a static analysis tool installed, such as SonarQube for IDE. SonarQube for IDE scans any code files you have open in VS Code, running constant static analysis for bugs, vulnerabilities, secrets detection, and other problems.
It also checks for style guide violations, validating against common best practices or custom-designed specifications for your team or organization.
SonarQube for IDE can also connect you to powerful cloud-based analysis tools from Sonar, such as SonarQube Cloud and SonarQube Server. Both tools have free versions so you can try whichever is better suited to your needs.
To follow along with this mini-demo, you’ll want to set up SonarQube for IDE in Connected Mode.
Then, set up a project in SonarQube Cloud or SonarQube Server to start scanning.
It is especially important to ensure regular and consistent code quality checks across both local and server-side environments (such as CI tools).
Once you have everything configured, you can move on to writing code—both manually or with an AI assistant—and Sonar products will look over your shoulder to make sure you don’t introduce insecure or non-compliant code.
Let’s see how we can use Gemini Code Assist and SonarQube for IDE together to improve our coding efficiency and quality.
Real-time code quality checks
Especially within VS Code, SolarLint works great in conjunction with Gemini Code Assist. As Gemini suggests code changes, you‘ll be immediately alerted to possible issues with the suggestions.
Let’s see it in action.

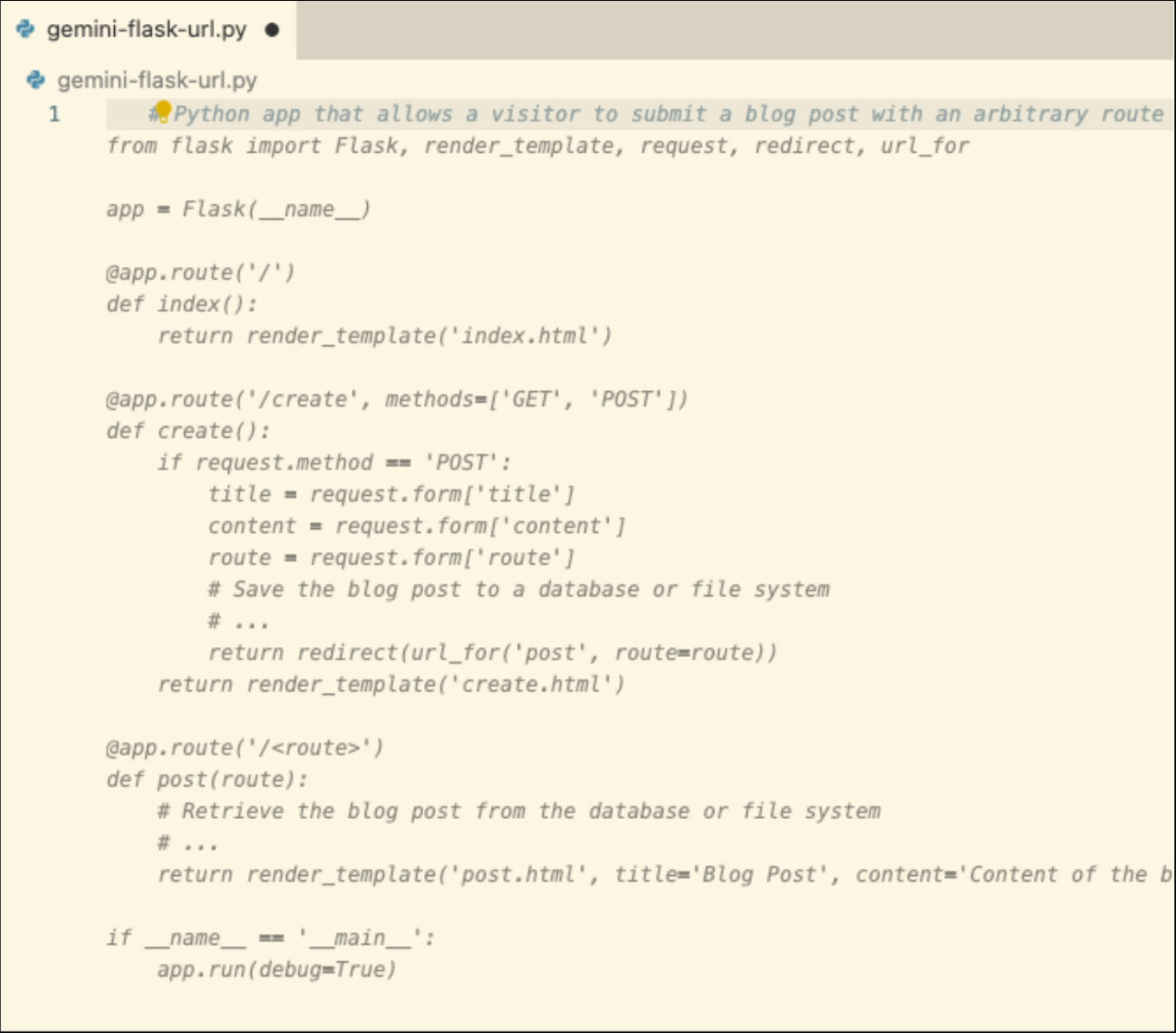
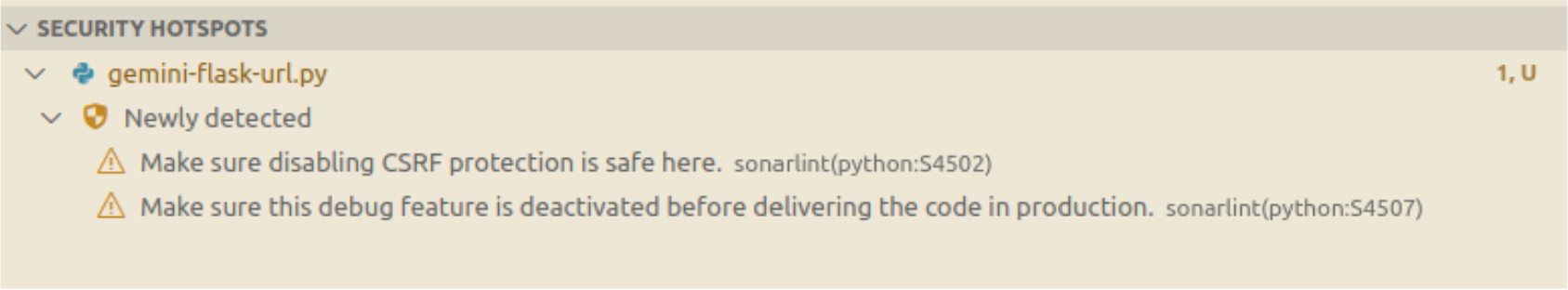
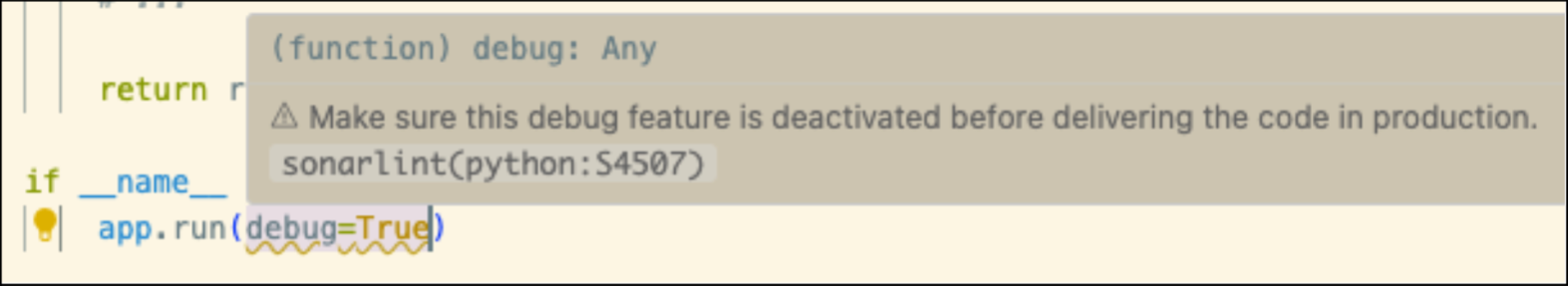
The above code seems pretty decent, at first glance. However, as soon as we accept it, SonarQube for IDE alerts us to two security hotspots.

The second hotspot in particular points out that the code we had generated turns on a debug setting. This setting should not be available in a production environment. Good catch, SonarQube for IDE!

Let’s consider another example:

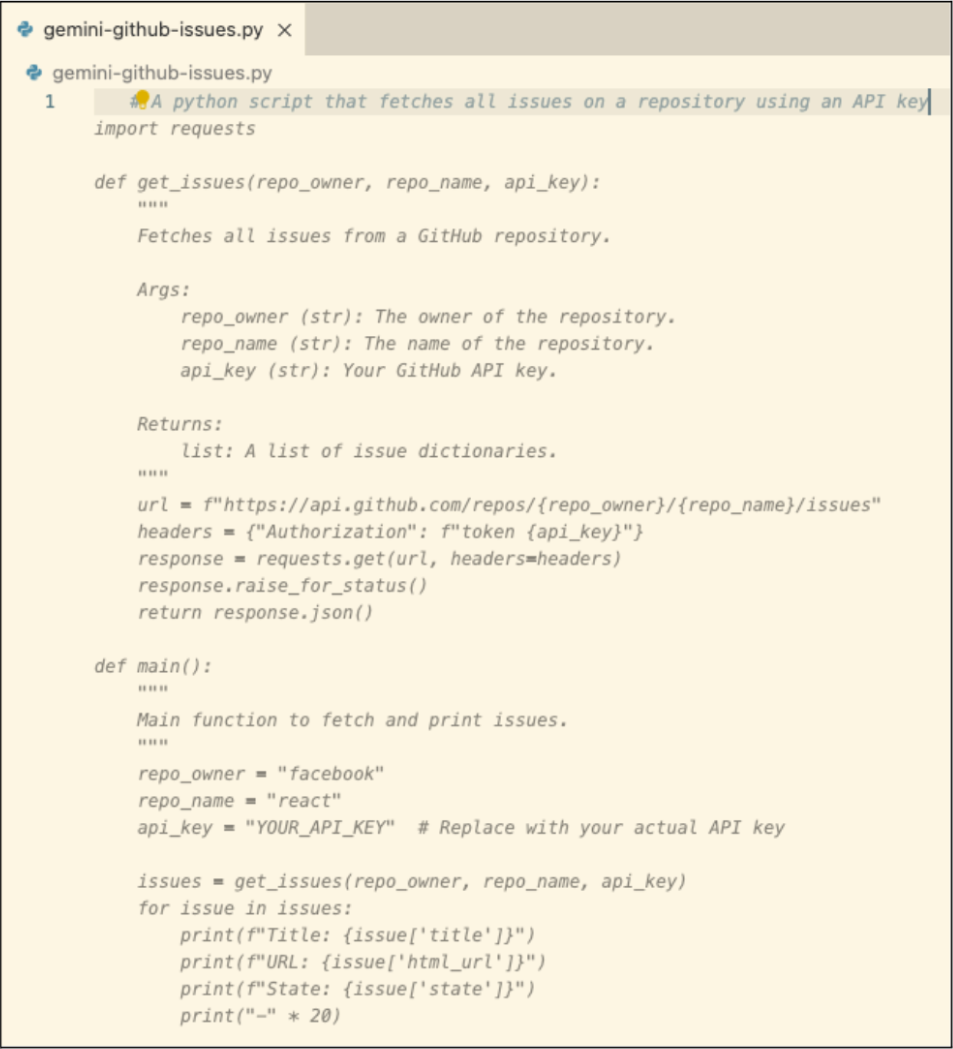
This time, we’ve given Gemini a clear indication of what we want: A Python script that fetches issues from a repository using an API key. Gemini dutifully provides an api_key placeholder along with some instructions.

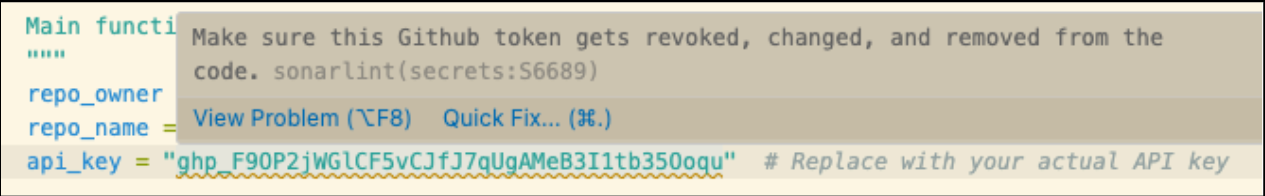
What happens when we follow those instructions?

As soon as we do what Gemini’s code says to do, SonarQube for IDE’s secrets detection feature comes to the rescue, telling us not to do exactly what we just did.
If you’re coding in Java, C#, JavaScript, or TypeScript, SonarQube Cloud and SonarQube Server will also scan using a feature called deeper SAST (static application security testing).
This means that it’s not only your code that will be scanned for vulnerabilities.
Any open-source libraries you include will also be scanned.
Using those libraries in an insecure way may not be completely obvious from reading your application code, but they can cause serious problems.
The deeper SAST feature from Sonar will alert you to this.
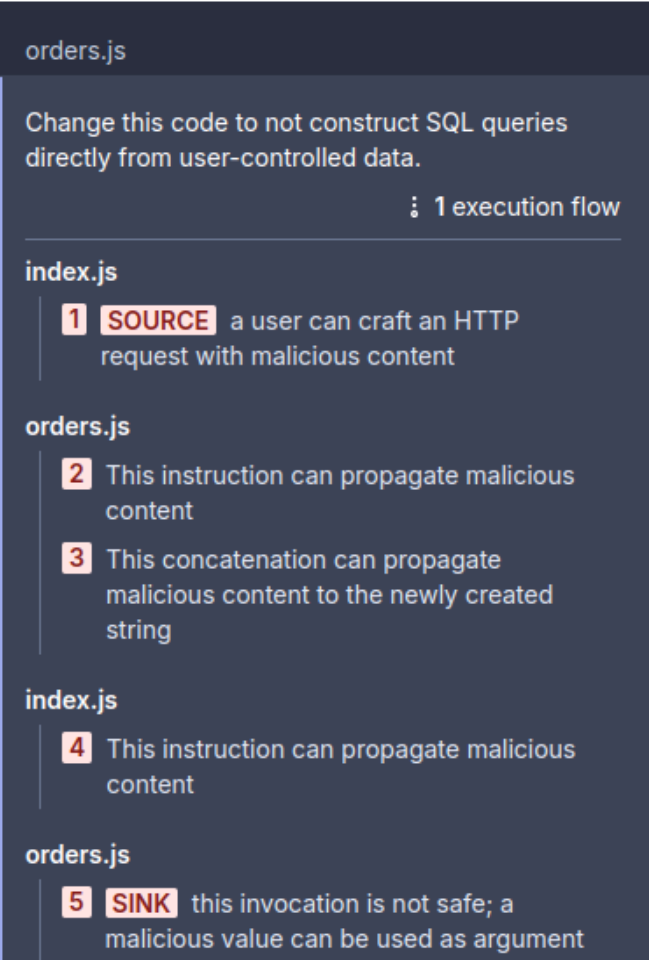
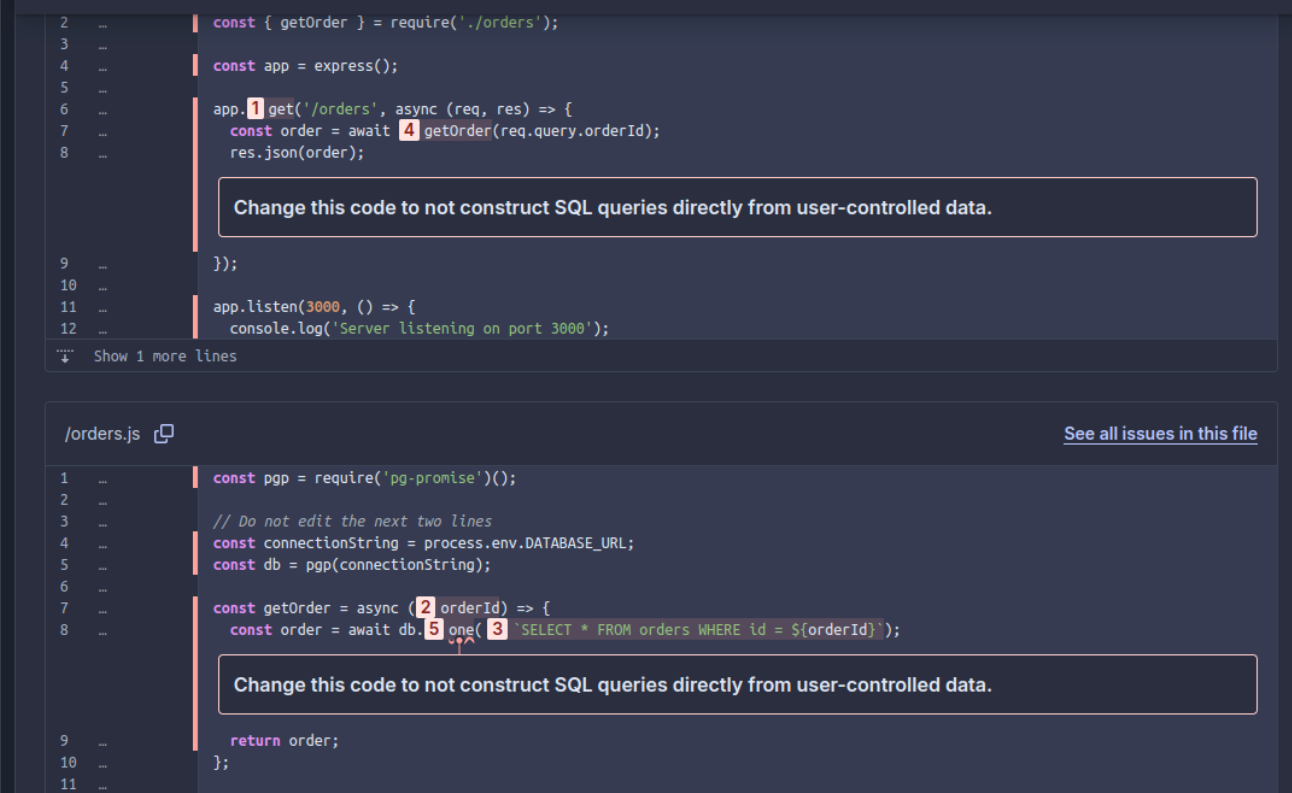
In the following example, we asked Gemini to generate a file called orders.js that would take an orderID as an argument and query the database based on that argument.
Then, we asked Gemini to create an Express app that listens for requests to fetch an order based on a URL query parameter.
What Gemini generated for us used the pg-promise third-party library and a concatenated SQL query, rather than a parameterized query.
Deeper SAST from Sonar alerted us to the SQL injection attack vulnerability when using pg-promise in this way, since the user-controlled query parameter was being fed directly into the SQL downstream.


Advanced Security Analysis with SonarQube Server and SonarQube Cloud
Sonar’s analysis doesn’t end with code generation in the IDE.
As you commit your code and push it up to your version control system, Sonar products such as SonarQube Server and SonarQube Cloud integrate with your CI/CD workflow to continue analyzing your code as well as the code submitted by your colleagues for review.
Your team can also set up code quality gates to enforce quality policies.
If the newly submitted code doesn’t meet your team’s standards, Sonar will prevent branch merges.
You no longer need to worry about a decline in code quality, and no one on your team will need to waste cycles reviewing code for style discrepancies.
Conclusion
AI coding assistants like Gemini Code Assist can definitely make a developer’s life easier.
You’ll code faster and more efficiently, and your productivity will go up.
However, just like anyone else, an AI coding assistant can make basic mistakes and introduce serious flaws, too.
So, it’s important to be careful. Using strong tools like Sonar can reduce these risks, helping your team to move forward securely even as it does so quickly.
This confidence in your code quality and security—as you (or Gemini Code Assist) write it—is invaluable.

