Streamlining your CI/CD pipeline is vital to efficient and secure software development. Following the announcement of our integration of SonarQube Cloud with Amazon CodeCatalyst, we'd like to help you with setup. This blog post guides you through integrating SonarQube Cloud, a cloud-based Clean Code solution, with Amazon CodeCatalyst. The integration enables automated code analysis of your repositories within your build process, helping you catch issues early and deliver high-quality software.
Amazon CodeCatalyst
Amazon CodeCatalyst simplifies the management of your application development lifecycle by offering a centralized platform for managing code repositories, building, testing, and deploying applications. It streamlines collaboration between development teams and automates key steps in your CI/CD pipeline.
SonarQube Cloud
SonarQube Cloud is a widely used cloud-based static analysis solution for continuous code quality and security inspection. It helps developers identify and fix issues in their code that could lead to bugs, vulnerabilities, or decreased development velocity. SonarQube Cloud supports the most popular programming languages, including Java, JavaScript, TypeScript, C#, Python, C, C++, and many more.
Prerequisites for the integration
- An active SonarQube Cloud account
- An Amazon CodeCatalyst project to analyze (ToDoWebApp is the example project used in this blog)
Setting Up the Integration
Follow these steps to scan your projects with SonarQube Cloud and start producing Clean Code.
1: Create your Project in SonarQube Cloud
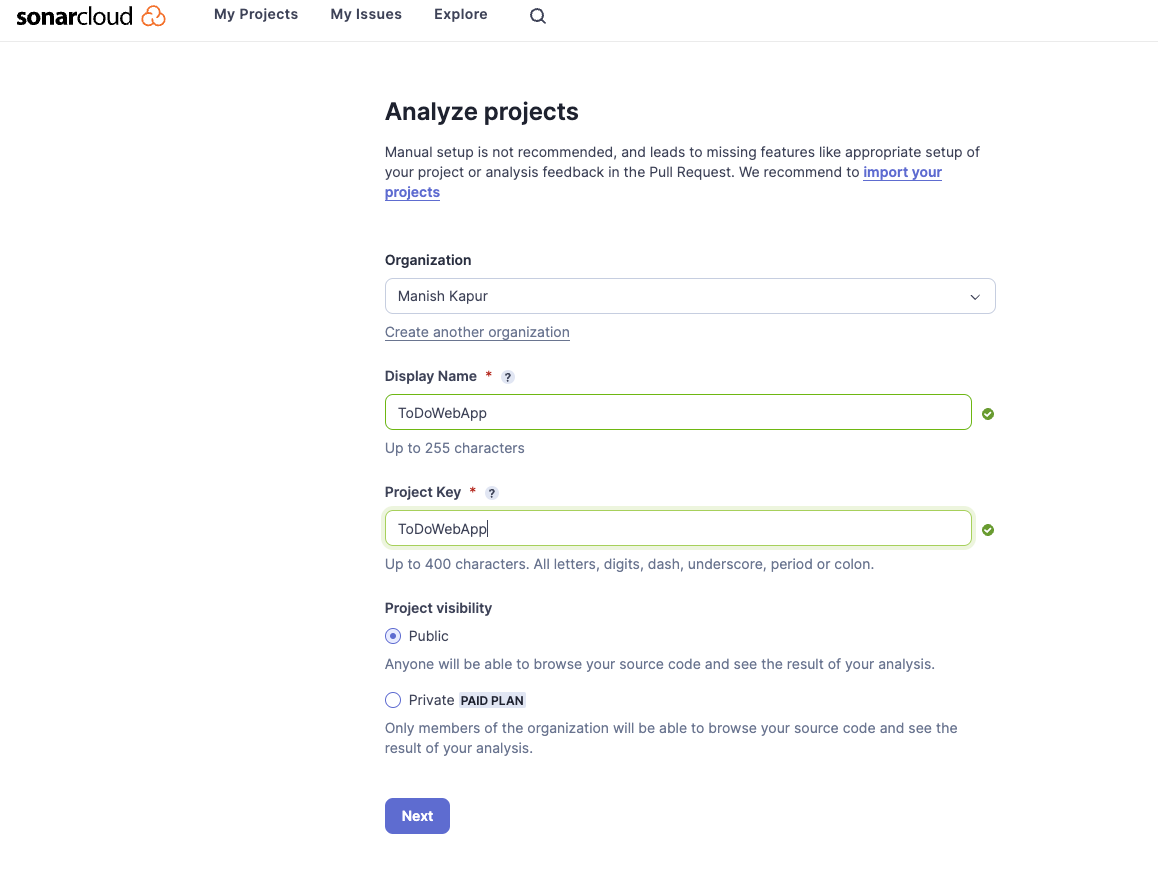
1.1 Login to SonarQube Cloud and Create a Project. You can choose an existing organization for your project or create a new one. In the screenshot below, the project name is ToDoWebApp, an example project already existing in CodeCatalyst.

1.2 Select a new code definition for your organization on the next screen.
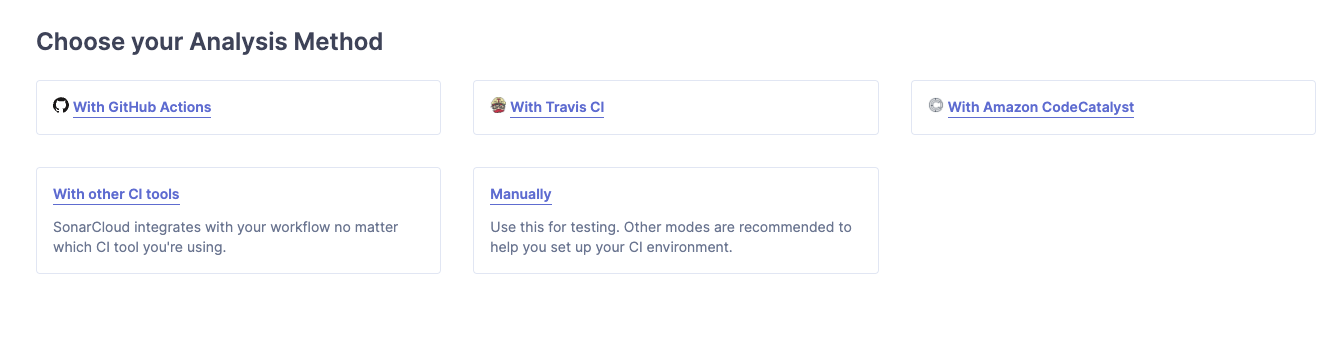
1.3 Choose your Analysis Method to use Amazon Code Catalyst.

2: Create a CodeCatalyst Secret
Complete these steps to set up a CodeCatalyst secret to store your SonarQube Cloud token.
2.1 In SonarQube Cloud, after you have selected Amazon CodeCatalyst, the token name and value will be displayed.
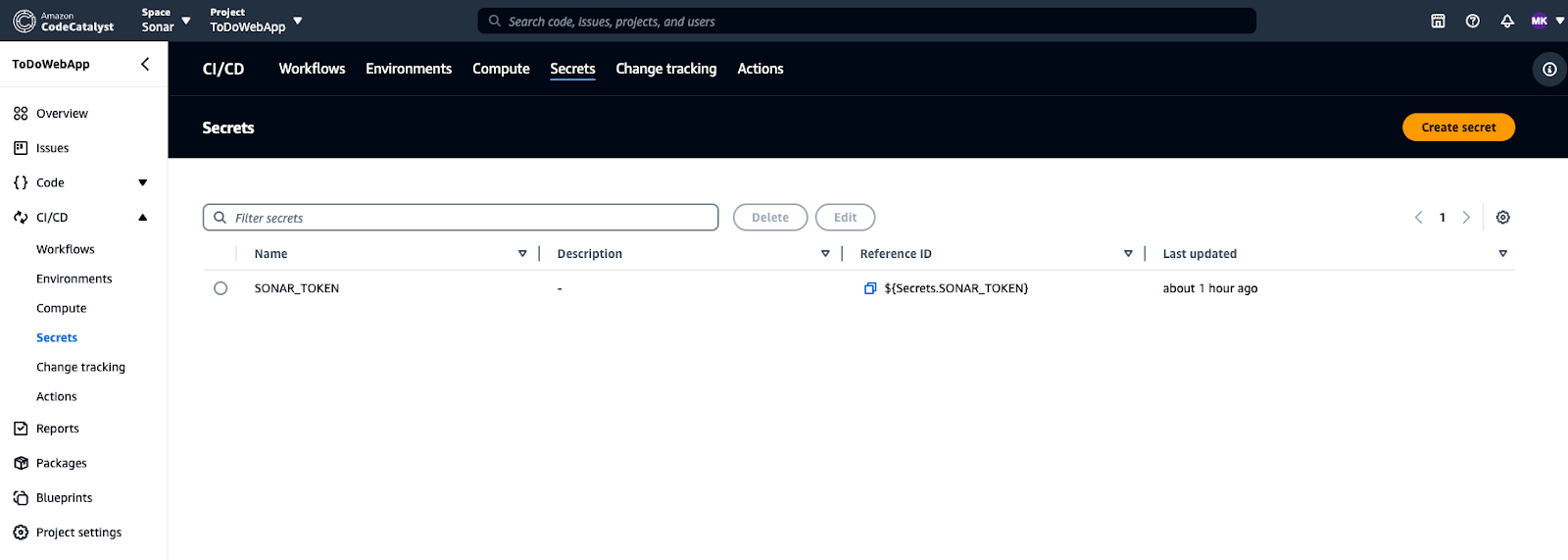
2.2 Navigate to CI/CD -> Secrets in your ToDoWebApp CodeCatalyst project.
2.3 Create a new secret named "SONAR_TOKEN" with the value of your SonarQube Cloud token (generated in SonarQube Cloud).

3: Define Your Main Branch (Optional)
This step applies only to manual projects (not bound to supported DevOps platforms).
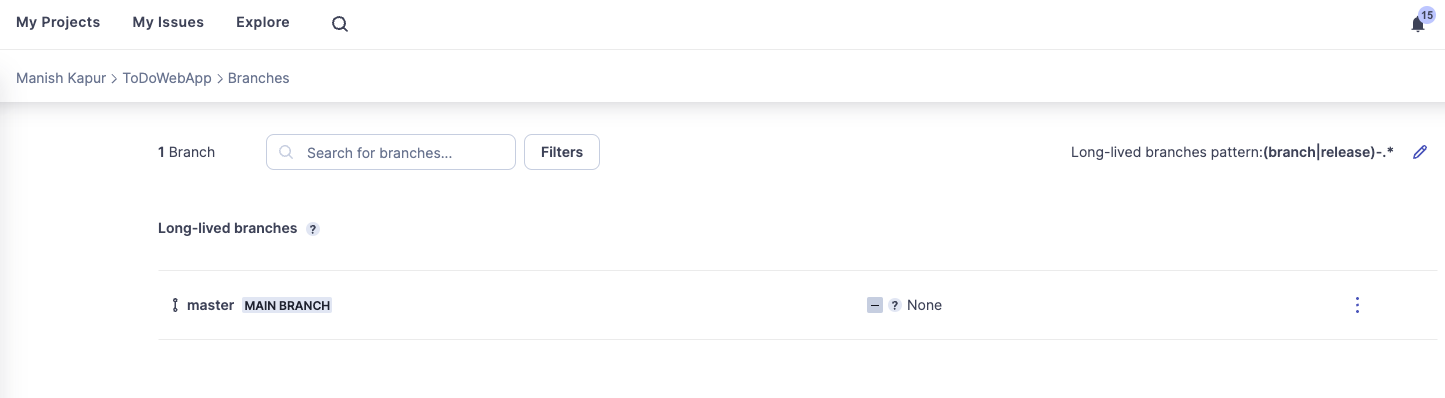
3.1 In SonarQube Cloud, rename the "Branches" page entry to match your repository's main branch.

4: Create the Workflow YAML File
A workflow is a YAML file that defines a series of steps, or actions, to take during a workflow run.
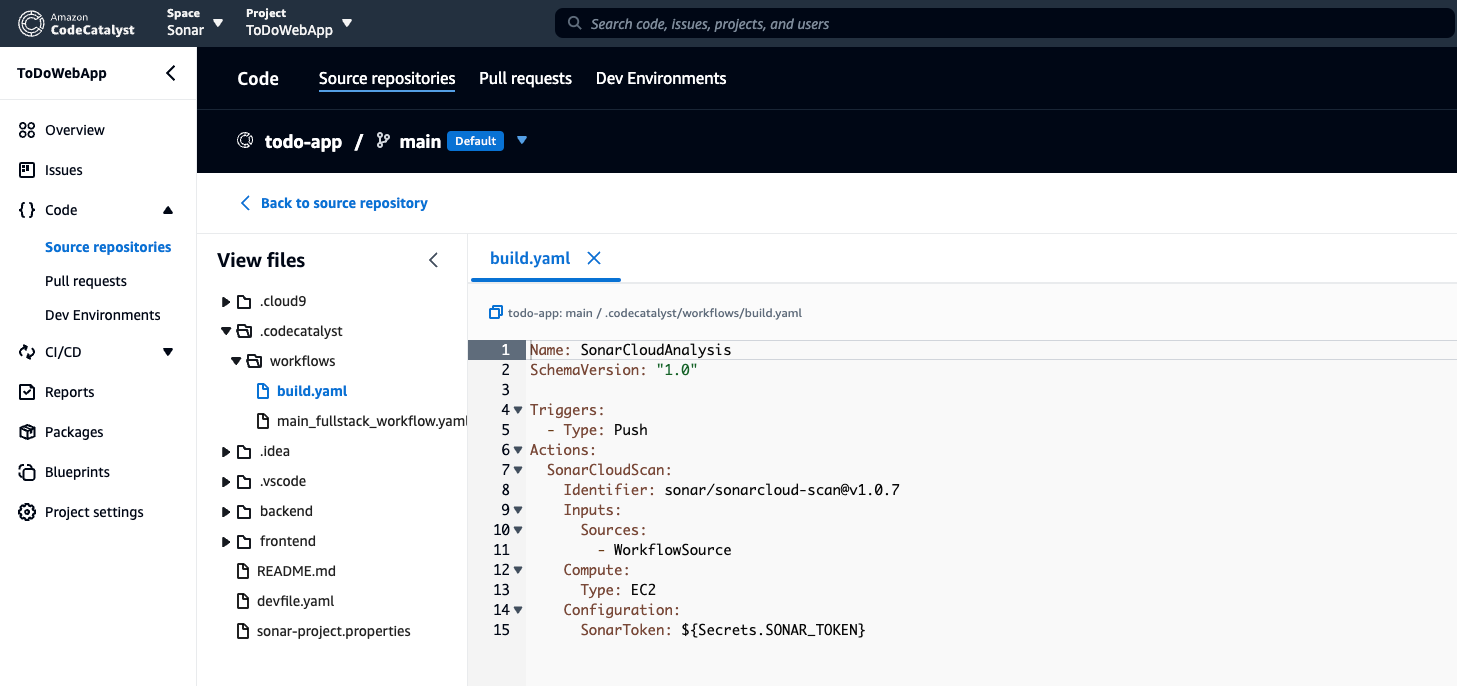
4.1 To define your build process, create a .codecatalyst/workflows/build.yml file for your ToDoWebApp project in CodeCatalyst. SonarQube Cloud provides this file as part of the in-product tutorial.
4.2 Include a SonarQube Cloud analysis step using the SonarCloudScanAnalysis workflow. As part of this workflow, you are invoking the SonarCloudScan action.

5: Create a sonar-project.properties file
5.1 Create a configuration file named sonar-project.properties in the root directory of the project.

And you are done!
CodeCatalyst will now trigger the SonarQube Cloud scan action during your pipeline execution. This action analyzes your codebase, identifying potential bugs, security vulnerabilities, code smells, and duplication issues. SonarQube Cloud delivers detailed reports for the new code you add to your project and the overall code. It provides insights into your code quality, allowing developers to identify and address issues early in the development cycle.
Benefits of Integrating SonarQube Cloud with CodeCatalyst
- Early Bug Detection: Identify and fix bugs early in the development lifecycle, reducing time spent debugging later.
- Enhanced Security: Proactively discover and address security vulnerabilities, mitigating potential risks.
- Improved Code Quality: SonarQube Cloud's insights help developers write cleaner, more maintainable code, reducing technical debt.
- Streamlined Workflow: The integration seamlessly integrates code analysis into your existing CI/CD pipeline, saving development time.
- Actionable Insights: Detailed reports within CodeCatalyst empower developers to make informed code quality and security decisions.
By leveraging the combined power of Amazon CodeCatalyst and SonarQube Cloud, you can establish a robust and efficient CI/CD pipeline. This integration empowers your development team to focus on building innovative applications while ensuring code quality and security remain top priorities.
Sign up for a free cloud trial account and try it for yourself.

