Developers today spend a lot of time in their repo/SCM environments like GitHub, Bitbucket, Azure DevOps & GitLab. At SonarSource we use the term ALM for these tools. Whatever you prefer to call them, they're a hub of activity for the team and where projects are created and crafted. The ALM lies at the heart of a well-assembled workflow that efficiently and consistently delivers quality applications. Like many organizations, you've put in the hard work to carefully craft and curate your workflow so it nicely churns out builds on the reg. A well-orchestrated, efficient workflow is great and yet - is that all there is to it? Maybe there's a still piece missing...
A streamlined, automated workflow is super valuable and I'll contend it's not enough. The quality of the output matters and it's only as good as the input. A beautiful kitchen stocked with expensive appliances doesn't automatically translate into a delicious meal. If you're not feeding your development workflow clean, secure code, you're not going to get quality apps out. SonarQube Server is your clean coding partner that helps ensure you feed quality in so you get quality out.

In this article, we'll explore how SonarQube Server Developer Edition integrates tightly with four popular ALM tools (GitHub, Azure DevOps, Bitbucket, GitLab) and helps you and your team write clean, quality code. For thousands of organizations, large and small, SonarQube Server is the 'tool of the trade' for Code Quality and Security.
"Give me a lever long enough and a fulcrum on which to place it, and I shall move the world." - Archimedes
I like to think that Archimedes was broadly smirking as he said that. While fanciful, his statement demonstrates the awesome collision of an audacious concept with the practical application of a simple, effective tool. While not quite as audacious in nature, SonarSource products are the lever and fulcrum for elevating your code quality.
Fear does not exist in this dojo!
If you haven't yet adopted a Code Quality and Security solution, don't let fear or doubt hold you back. SonarQube Server is backed by over 10 years of product engineering and experience so we make it easy to jump into the code quality pool. At SonarSource, we're developers too and we're guided by our core product values:
- Available to every developer
- Simple and transparent for developers and their teams
- Accurate in the info provided and always helpful
We kept the values in mind while developing the SonarQube Server integration with our ALM partners mentioned above. Modern coding practices have evolved considerably since daily code checkouts and nightly builds.
“Optimism is an occupational hazard of programming: feedback is the treatment.“ - Kent Beck
Today, developers code in branches for new features and bug fixes. They're doing this in their ALM and that's the perfect place to add value with code quality feedback. The ALM is where developers submit changes for review and trigger deployments. It only makes sense for SonarQube Server to tightly integrate here and there's no better focal point than the pull request (PR). It's the perfect place for code quality feedback to the developer!
Timing is everything...
In our case, the feedback we want to give the developer is whether they're following the Clean as You Code (CAYC) methodology. You should definitely read the CAYC blog, but a quick synopsis is this:
- Developers should only focus on new/changed code;
- Don't leave issues for others to discover down the road;
- Set a code quality and security standard and only commit code that meets or exceeds it
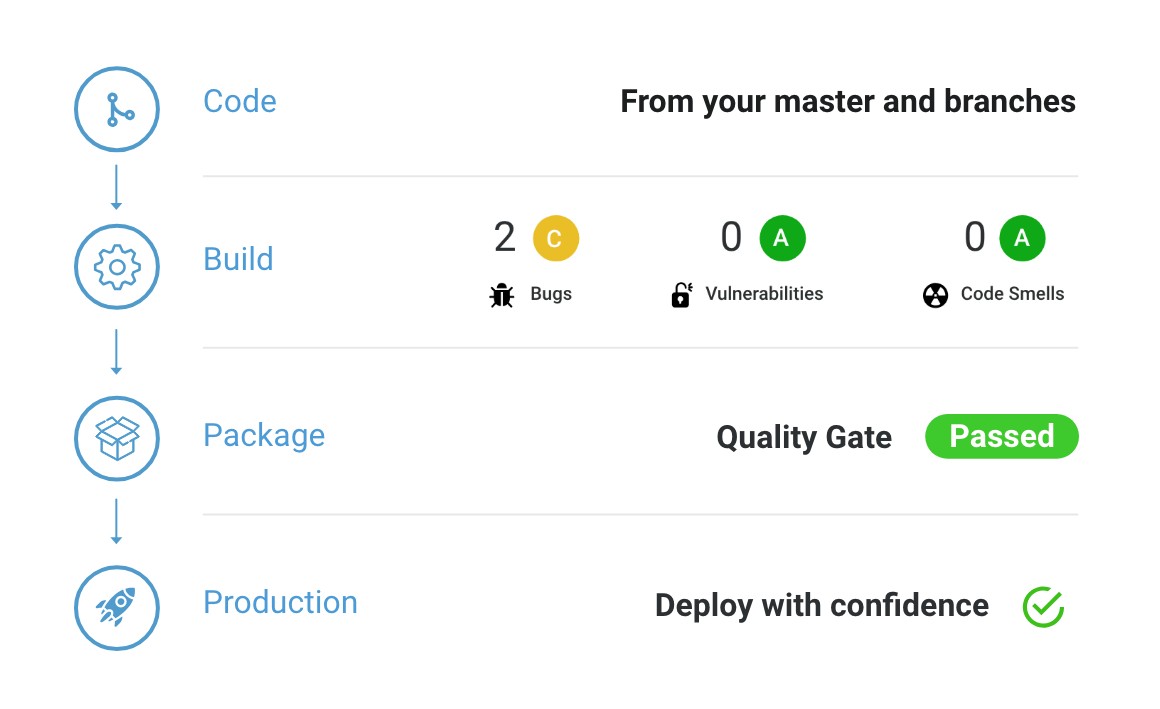
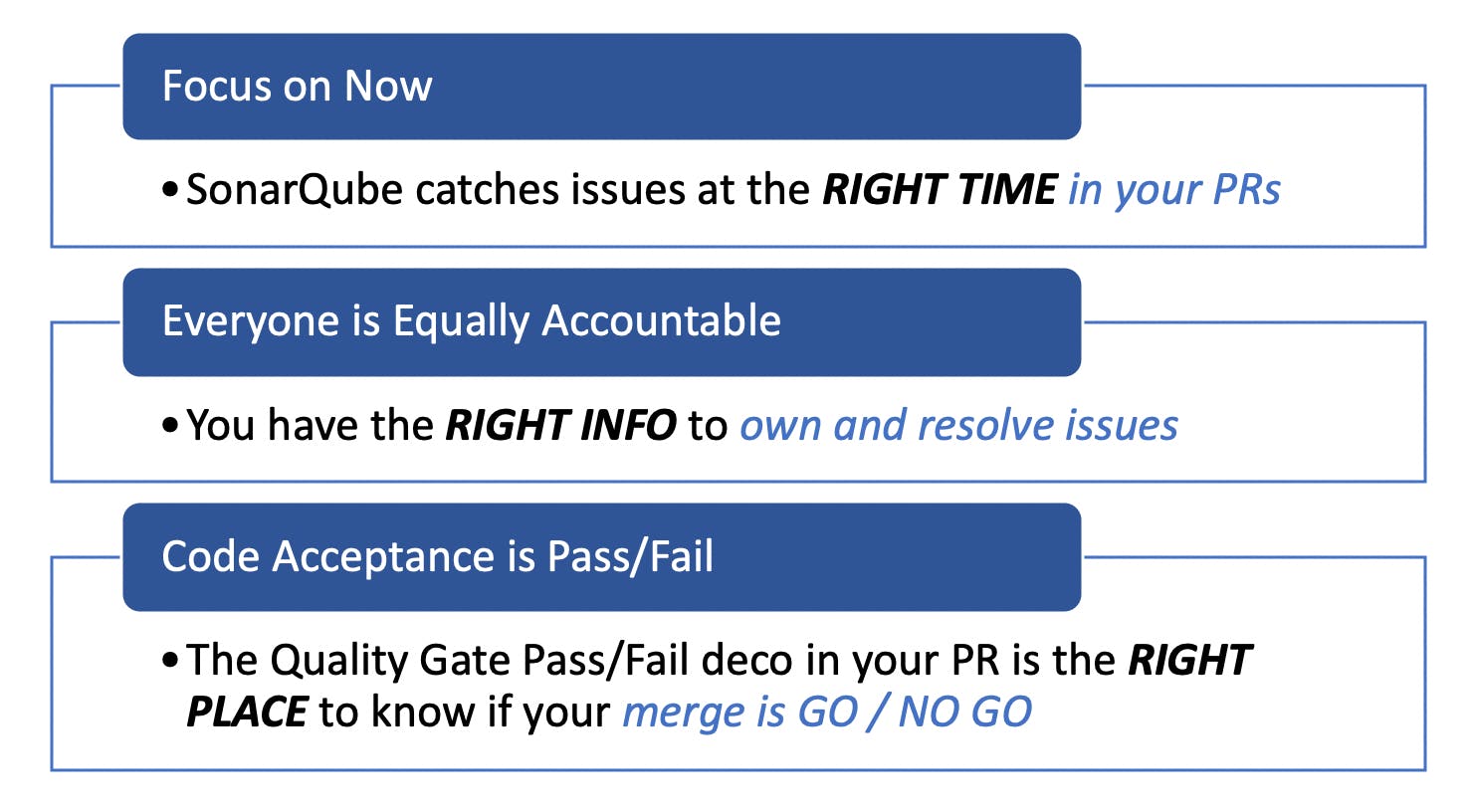
SonarQube Server PR decoration unites CAYC with your new/changed code so you get the right info at the right time. The graphic below demonstrates how the CAYC concept intersects with your workflow allowing SonarQube Server to provide the right info, at the right time, in the right place:

Workflow Enhancement, Not Disruption
The diagram below outlines a typical SonarQube Server workflow integration. Starting in your IDE, SonarQube for IDE catches bugs, vulnerabilities and code smells. It's best to fix issues as soon as they're created and you can't shift much further left than your IDE! Once you've finished writing your code and open a pull request, this automatically triggers a SonarQube Server analysis as part of your build process.

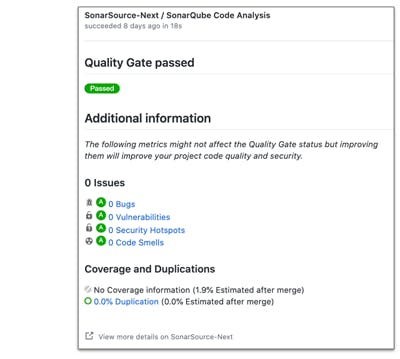
The results of the analysis are decorated back into your PR so right away - you know the quality condition of your new code. A key, super-powerful metric included in the PR decoration is a Quality Gate (QG). With the Quality Gate, you know at a glance if the code in your PR meets the quality standards set by you and your team. If your QG is GREEN, you can merge with confidence. If it's RED, you've got some more work to do.
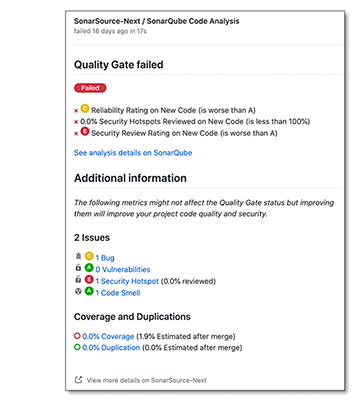
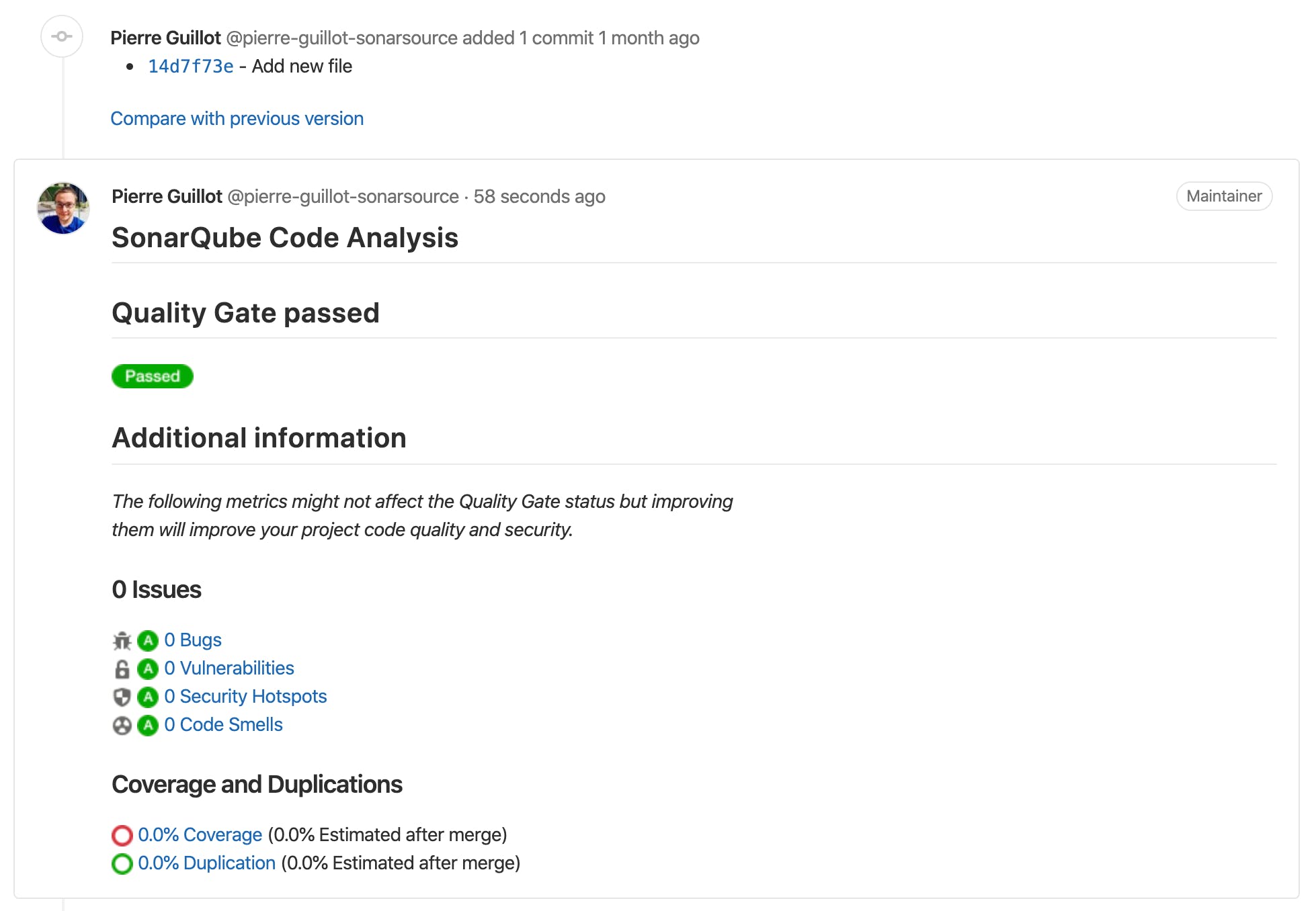
Here's an example in GitHub so you can see the workflow:

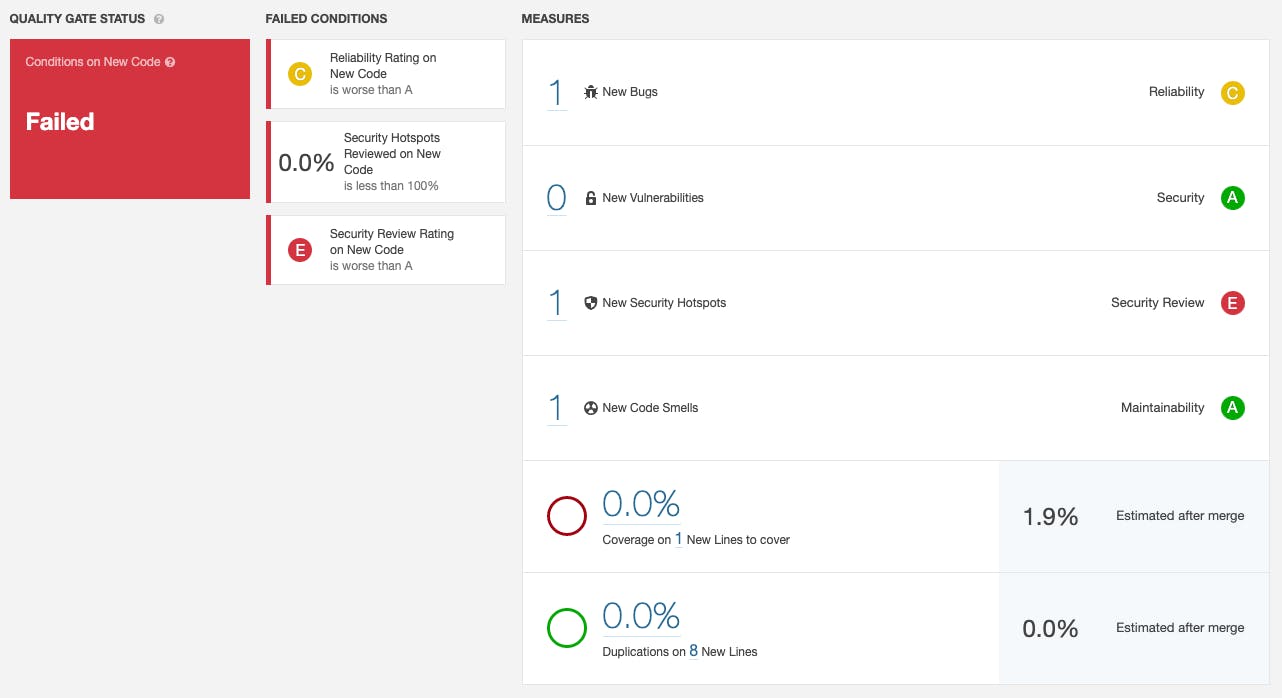
Opening a PR in GitHub kicked off a SonarQube Server analysis. In the GitHub Checks tab, we can see a failed Quality Gate. In this case, there's an unreviewed Security Hotspot and the QG chosen for this project requires 100% review as part of the passing criteria. Every decoration includes a link that opens the project in SonarQube Server and displays a complete summary of the PR metrics.

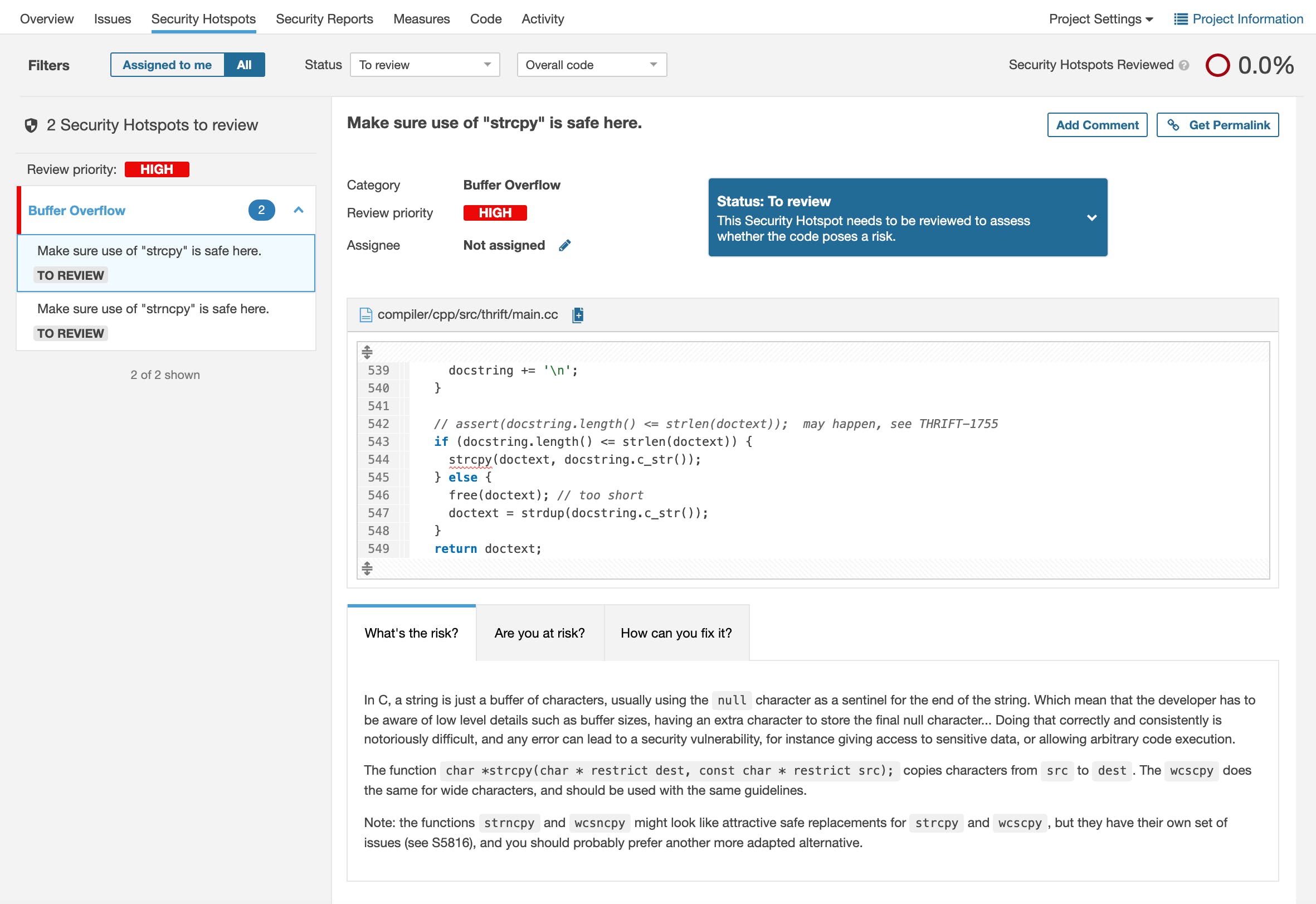
From there it's easy to drill down on the issues causing the QG to fail. While finding code quality issues is great, fixing them is really what's important so SonarQube Server also provides contextual help and recommendations. In our example, SonarQube Server detected a Security Hotspot which is a potential vulnerability. Quick aside - A Security Hotspot is a snippet of suspicious code that could be a vulnerability or nothing to worry about - it needs a set of eyes to review and triage before you can safely merge. The idea is that the developer that just wrote the code is in the best position to determine if the Security Hotspot is a legit vulnerability or harmless. To assist with the Security Hotspot reviews, we built a dedicated UI in SonarQube Server to make the process effective and this ties right back to the guiding principle from earlier: the right info, at the right time, in the right place.
SonarQube Server Security Hotspot dedicated UI

Keep in mind that SonarQube Server only needs to be invoked if there's a failing QG. This means minimal distractions and fewer context switches -> Kill the Noise! As you work through the issues causing the QG to fail, SonarQube Server dynamically updates the PR decoration in your ALM. This keeps the whole team informed of project status and ongoing progress. Once your QG is green, you can confidently merge your PR!

TL;DR - Just Let Me Watch It (in a 3 min. video)
Here's the whole GitHub pull request decoration example as a short video so you can see it 'live'.
If You ❤️ Bitbucket, Azure DevOps and GitLab - We've got you covered too
We provide the same value for Atlassian Bitbucket, Microsoft Azure DevOps and GitLab users too.
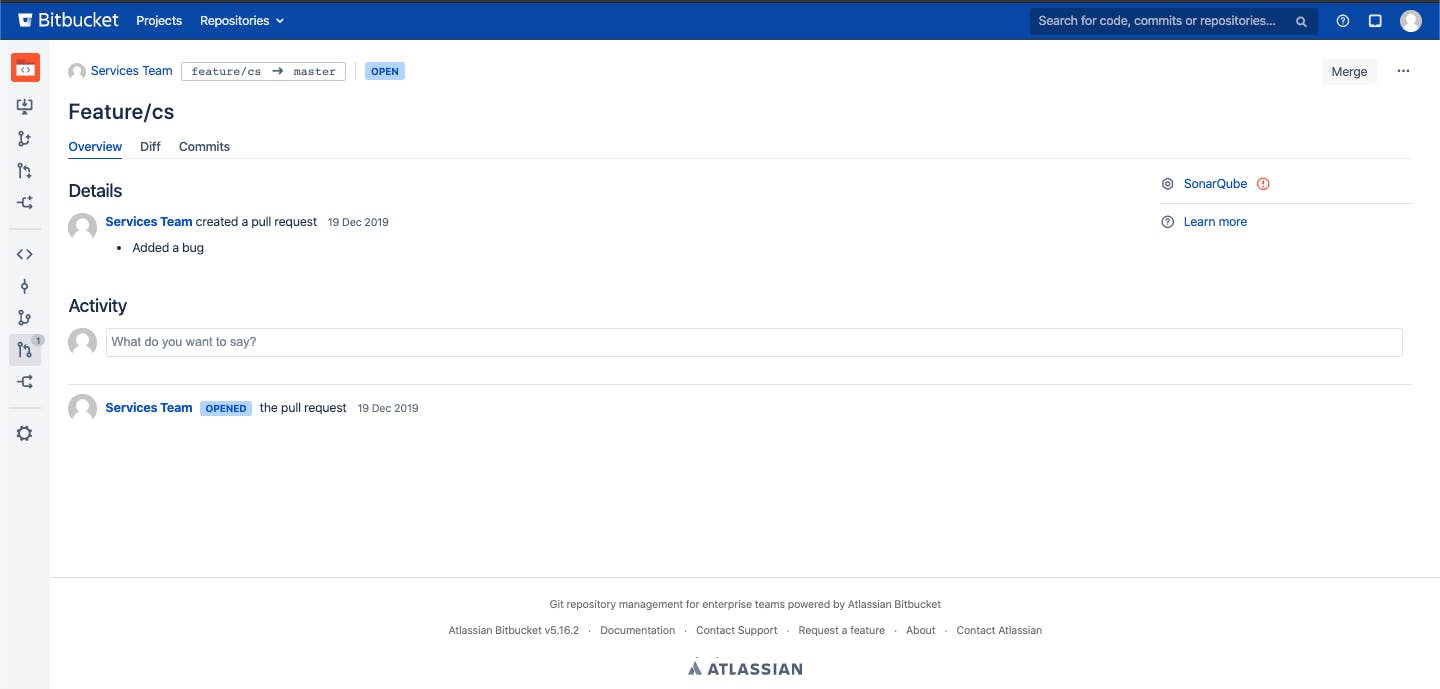
Bitbucket Pull Request decoration

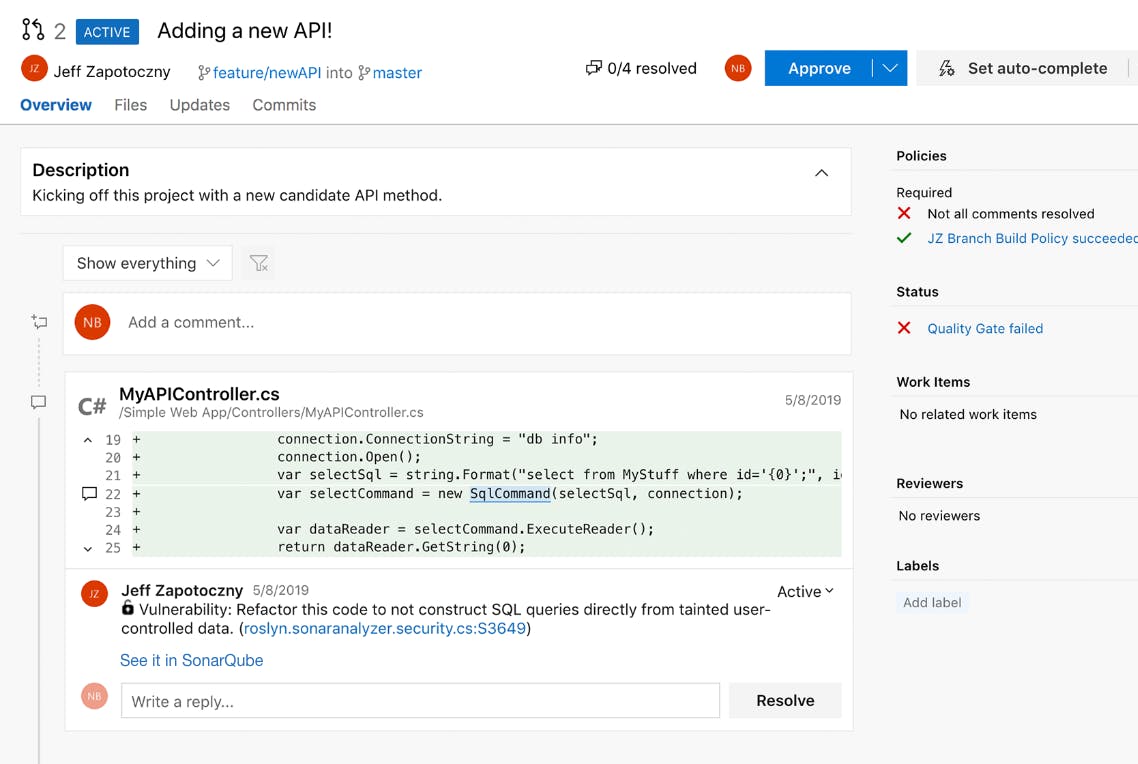
Azure DevOps Pull Request decoration

GitLab Merge Request decoration

Now, head over to the SonarSource YouTube channel to see a concise demo of SonarQube Server integrating with your favorite ALM!
Built by Developers, For Developers
Since the beginning in 2008, SonarSource products have been made by developers for developers. The end goal hasn't changed - that every developer and development team have the tools to write clean, safe, quality code. This is why we've invested the time and dedication to tightly integrate with GitHub along with Bitbucket, Azure DevOps & GitLab. In doing this, we combined the strength of each ALM platform with the strength of SonarQube Server to achieve the best of both worlds!
We want you and your team to improve every day and so we'll continue to iterate and make SonarQube Server better with every release!
Thanks for reading and happy, clean coding!
Pick a topic to discover more:
- Read the Clean as You Code blog article
- Developers should own code quality - learn about Security Hotspots and how to tackle them
- See the features in SonarQube Server Developer Edition

