TSLint and ESLint issues for TypeScript projects
If you are a TypeScript developer who has already tried SonarQube Cloud, you probably wondered:
Why does SonarQube Cloud not report TSLint issues? I don't want to choose between SonarQube Cloud rules and TSLint rules, I want the best of both worlds!
We understand that TSLint and ESLint are very popular linters in the TypeScript world, used inside the IDE (probably along with SonarQube for IDE!) to enforce good coding practices. This why it was obvious that SonarQube Cloud should also report issues coming from them.
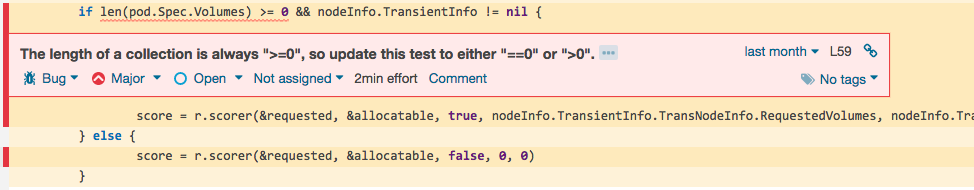
Now, when you analyze your TypeScript project with SonarQube Cloud, you can configure it to import TSLint and ESLint reports and make the issues appear as first-class citizens inside the service:

Once reported on SonarQube Cloud, those issues are tracked like any other issue, they can be assigned to developers, be tagged, ... etc. The only differences with SonarQube Cloud built-in rules are:
- the configuration for TSLint or ESLint rules cannot be done through the "Quality Profiles" page, it is based exclusively on the native configuration files available in the code (
tsling.configfor instance) - issues imported from those linters cannot be resolved as false-positive or won't fix in the UI
Check out our sample TS project on SonarQube Cloud, and look into its source code to get started quickly!
It's important to note that this feature is part of a bigger picture: importing issues from external linters is becoming mainstream in SonarQube Cloud. It is already in the plans to have built-in support for other linters, so stay tuned!
Go go go!
You've been asking for Go support over the last year? Go is the latest addition to SonarQube Cloud in terms of supported languages - which now brings to 17 the number of languages available out of the box!

You get everything you need to scan your Go projects: 40 rules, core metrics (including Cognitive Complexity), coverage import and duplication detection.
Happy Go coding!
Birth of the SonarQube Cloud GitHub application
If you are analyzing your code hosted on GitHub, you probably activated the analysis and decoration of pull requests like described in our previous product news. We hope you like it!
To make things easier, we have now published the first version of the SonarQube Cloud GitHub application which currently does only one thing: it removes the need to configure a GitHub token on your project to activate the PR decoration. You just need to install the application on your organizations (by hitting https://github.com/apps/sonarcloud), get rid of the user token you might have set on your projects, and that's all. Comments on your PR will then be authored by SonarQube Cloud itself!

Don't forget that it is still up to you to trigger the analysis, either using our Travis Add-on or specifying the relevant parameters if you are on another CI service.
This first version of the GitHub application is just the beginning of many improvements to make your lives easier! We plan to use it to greatly improve the overall user experience in SonarQube Cloud when you come from GitHub: linking repositories and projects to simplify the creation and configuration of analyses, better team onboarding, and at some point automatic triggering of analyses by SonarQube Cloud itself. Quite exciting times!
Graceful handling of username change
Over the past months, we have had many questions from users who updated their usernames on GitHub or Bitbucket Cloud:
Help! I renamed my GitHub account and lost everything on SonarQube Cloud!
In fact, nothing was lost. This was just a limitation: SonarQube Cloud could not detect that a username had been changed in the other systems, and therefore was creating a brand new user on the service.
This is now the past! SonarQube Cloud can now detect this situation, and seamlessly update your SonarQube Cloud accordingly.
New rules for Python, Java and Swift
If you are developing with the following languages, you might be interested in the new rules that were deployed recently on SonarQube Cloud:
